Typography choices say a lot about an organization. Our primary and secondary typefaces have been chosen to convey both the optimistic, forward-thinking tone of the university as well as to connect to our history of excellence and impact.
To obtain licensed brand fonts, submit the name of the unit and individual user to comms.contact@msu.edu or call 517-355-7505.
Primary Typefaces
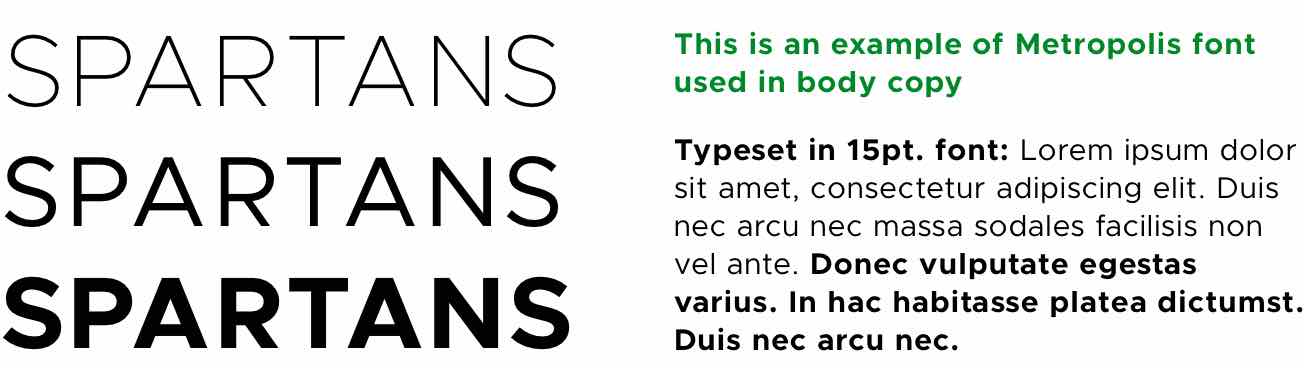
METROPOLIS (sans serif)
Metropolis is the primary brand font for MSU. Approachable, modern and versatile, yet classic, Metropolis embodies MSU’s open, collaborative and forward-thinking spirit. As of August 2024, Metropolis is the only typeface approved for use in the ‘Part of’ campaign. This is an open font so you can download the font below without reaching out to University Communications for assistance.
Metropolis has many weights and is appropriate for any application.
- The SPARTANS WILL. tagline should be set in Metropolis whenever possible.
- Metropolis may be used in both headlines and text. It is recommended for subheads because of its clarity.
- All uppercase is preferred for headlines.
- Metropolis Bold or Metropolis Extra Bold work well to distinguish headlines set smaller from text and subheads in the same font.
- In designs that allow for airy negative space around the headline, thinner versions of the Metropolis typeface are effective, including Metropolis Regular and Metropolis Thin.

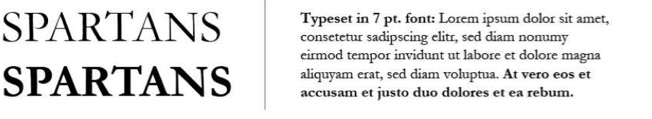
GARAMOND (serif)
A serif typeface may be more appropriate in limited contexts that call for more traditional or formal design. The primary serif font family for MSU is Garamond. Times New Roman is the next most appropriate option.

Secondary Typeface
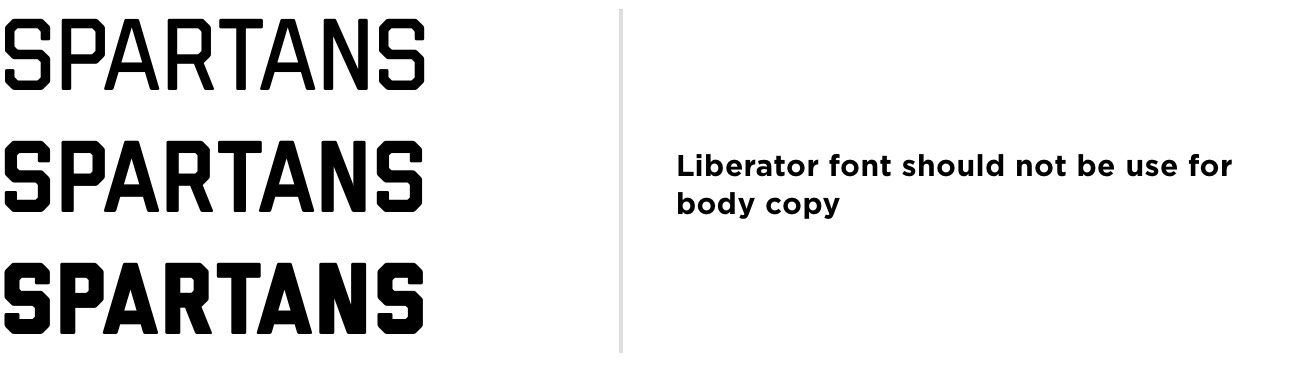
LIBERATOR (sans serif)
Liberator is a bold and condensed typeface with a traditional, yet contemporary, appeal. This sturdy typeface will add a striking sense of nostalgia to designs and may be appropriate for certain audiences and communications.
- Liberator is an all-uppercase font recommended for use in headlines for advertising, billboards and other display-type content. It should not be used for body copy or websites.

Typeface Substitutions
These typefaces may be used as substitutes for the primary brand typefaces. Because Metropolis and Liberator are not standard fonts on most computers, the typeface substitutions identified below should be used when creating documents or presentations intended to be shared in their native file formats (i.e., not designed and saved as PDF documents).
- Arial (sans serif)
- Helvetica (sans serif)
- Times New Roman (serif)
Instructions for migrating existing websites from Gotham to Metropolis
Sitecore Sites: Do nothing. We will update the font centrally.
Cascade Framework Sites: We will update the font centrally. When it is completed, we will let you know so you can re-publish the site.
For all other Sites on Campus, here are the instructions:
- Add the CSS code below to the top of your stylesheet:
@import url("https://msu-p-001.sitecorecontenthub.cloud/api/public/content/1a1d46b45afb40eda6ebf4ed44077295"); - Remove or comment out Gotham and set the font family equal to Metropolis. Example:
font-family: "Gotham SSm A","Gotham SSm B",sans-serif;
font-family: “Metropolis”, sans-serif; - Finally, remove your Gotham custom link statement from the HEAD section of each webpage where Gotham fonts were being utilized.
Note - Metropolis is slightly smaller than Gotham, so CSS edits may be necessary to achieve a 1:1 transition. We recommend increasing font-size, letter-spacing and line-height by about 6%. Footer element CSS rules will likely need to have font-size increases of about 11%.
Instructions for the use on a desktop
Download and install the Metropolis .ttf files from the folder in the zip (metropolis-desktop)